Qu'est-ce que VueJs ?

VueJs est un framework frontend open-source accessible, performant et polyvalent basé sur le langage Javascript crée en 2017 par Evan You. Il permet de créer des interfaces utilisateurs riches, des SPA (Single Page Application) et des PWA (Progressive Web Applications).
VueJs a une architecture basée sur des composants et vous permet d'étendre les attributs d'HTML avec des directives. Il intègre toutes les fonctionnalités d'un framework professionnel : routing, templates, réactivité, cli et possède également une extension chrome pour les développeurs.
VueJs est utilisé par de nombreux outils comme Gitlab et NuxtJs.
Pourquoi utiliser VueJs ?
Facile d'accès, VueJs est un framework accessible
VueJs a été pensé pour être simple d'utilisation même pour les débutants.
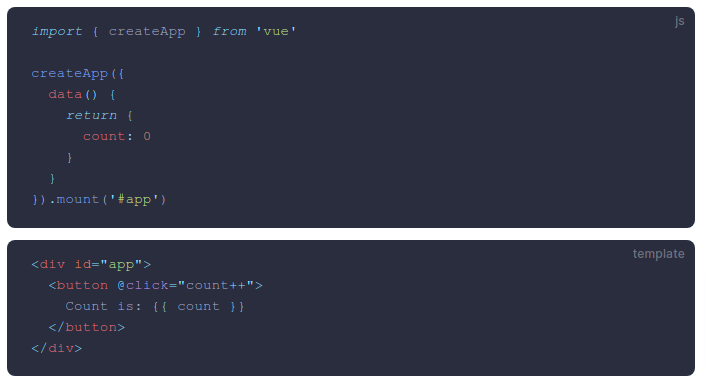
Il se base sur le principe d'enrichir le langage HTML5 ainsi vous pouvez l'utiliser pour de l'amélioration basique comme faire du toogle d'élément dans un accordion en quelques lignes.
Vous pouvez donc simplement utiliser VueJs pour migrer vos applications par étape en utilisant une approche progressive qui ne vous oblige pas à tout recoder de zéro. Un gros avantage pour préserver votre budget de développement et faire monter en compétence votre équipe progressivement.

La communauté : VueJs est un framework populaire
VueJs possède une communauté internationale très active et est utilisé par des entreprises connues.
Vous trouverez facilement des librairies de composants open-source pour vous aider dans vos projets. Que ce soit pour l'interface graphique pour intégrer des frameworks comme Bootstrap, Tailwind ou pour faciliter la mise en place d'applications complexe comme NuxtJs, des milliers de développeurs VueJs contribuent quotidiennement à améliorer son écosystème.

Rapidité : VueJs est un framework performant
VueJs a été conçu pour être performant. Le framework met de plus en avant à documentation sur les bonnes pratiques de développement à respecter pour produire du code de qualité.
La documentation intègre une page dédiée à la performance ainsi qu'une extension chrome Vue DevTools pour faire du déboguer.

Comment utiliser VueJs ?
VueJs est un framework polyvalent qui s'adapte facilement à vos besoins.
Améliorations simples de vos pages HTML
Améliorez de manière progressive vos interfaces HTML existantes.
En effet, VueJs vous permet d'enrichir seulement certaines parties de vos projets existants. Grâce à cela, il est un excellent choix si vous souhaitez ajouter des comportements riches sans avoir à refondre l'intégralité de vos applications.
Web Components
VueJs vous permet de créer des widgets indépendants intégrables dans d'autres sites.
C'est la technique que nous avons utilisée pour réaliser le funnel de chiffrage de La maison Saint-Gobain.
Jamstack : génération de sites statiques
Poussez la performance de vos sites au maximum en générant du code statique simplement mis en cache sur des reverses proxy.
Ce site est un site statique généré avec VueJs
SPA (Single Page Application)
Construisez des interfaces riches en mode SPA pour vos applications métiers.
PWA (Progressive Web Applications)
Profitez des fonctionnalités avancées de vos navigateurs pour améliorer l'expérience de votre interface utilisateur.
